Hayden's Archive
[React] React Developer Tools 설치 및 활용 본문
리액트 디버깅 툴은 React Developer Tools를 설치해보자!
먼저 크롬 웹 스토어로 이동한다.
https://chrome.google.com/webstore
Chrome 웹 스토어
Chrome에 사용할 유용한 앱, 게임, 확장 프로그램 및 테마를 찾아보세요.
chrome.google.com
React Developer Tools 를 검색하고 크롬에 확장 프로그램을 추가한다.

이렇게 크롬 브라우저 우측 상단에 아이콘이 추가된 것을 확인할 수 있다.

리액트가 사용된 페이지에서는 이렇게 빨갛게 활성화된다.

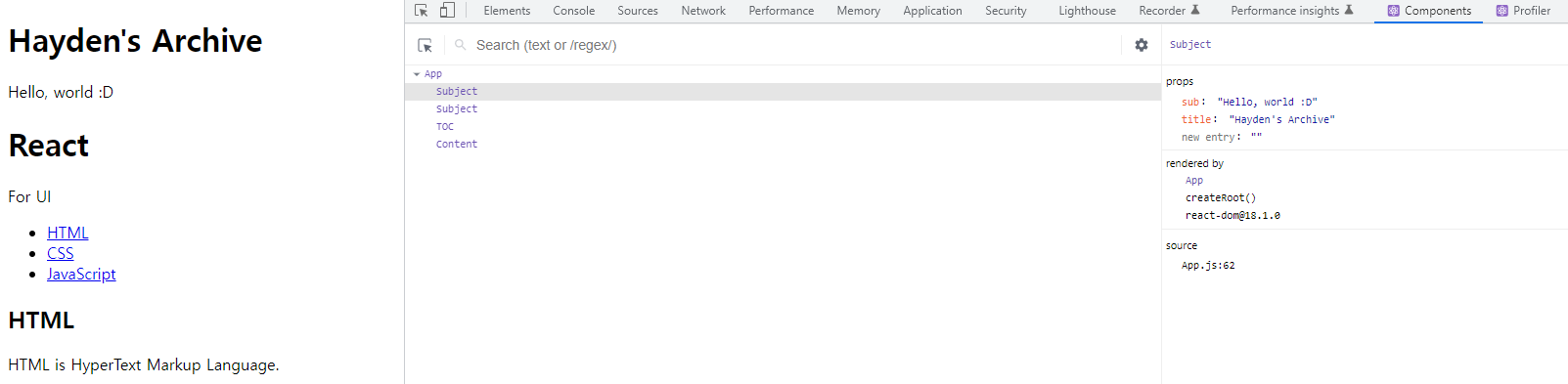
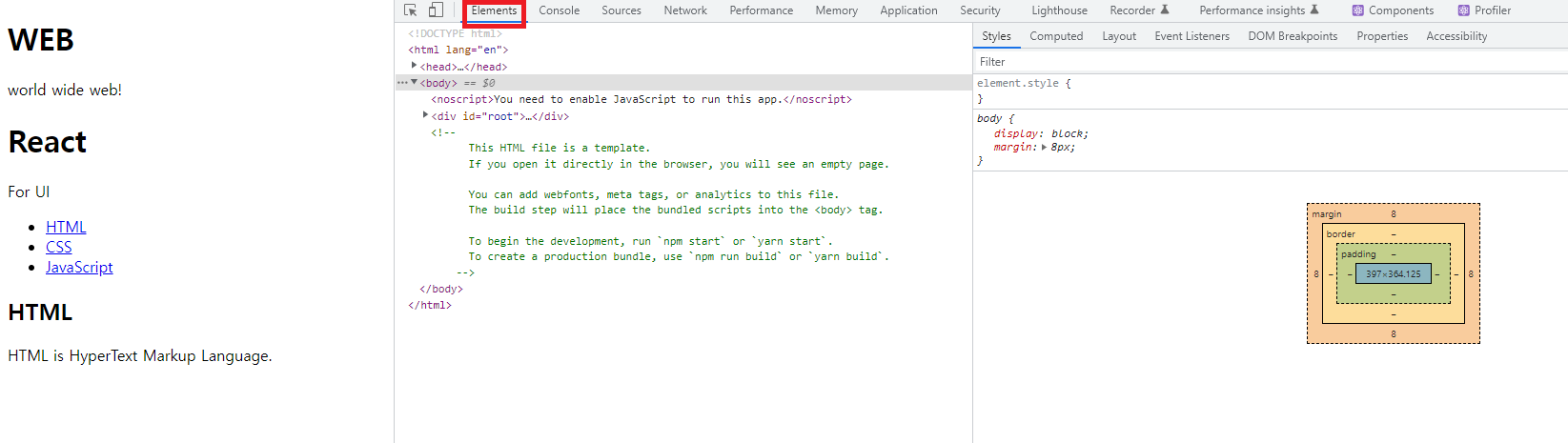
F12를 눌러 크롬 개발자 도구를 실행시켜보자.
크롬 개발자 도구의 Elements에서는 실제 브라우저가 이해하는 일반적인 HTML 코드만 나타나고 리액트의 자바스크립트 코드 자체는 나타나지 않는다.

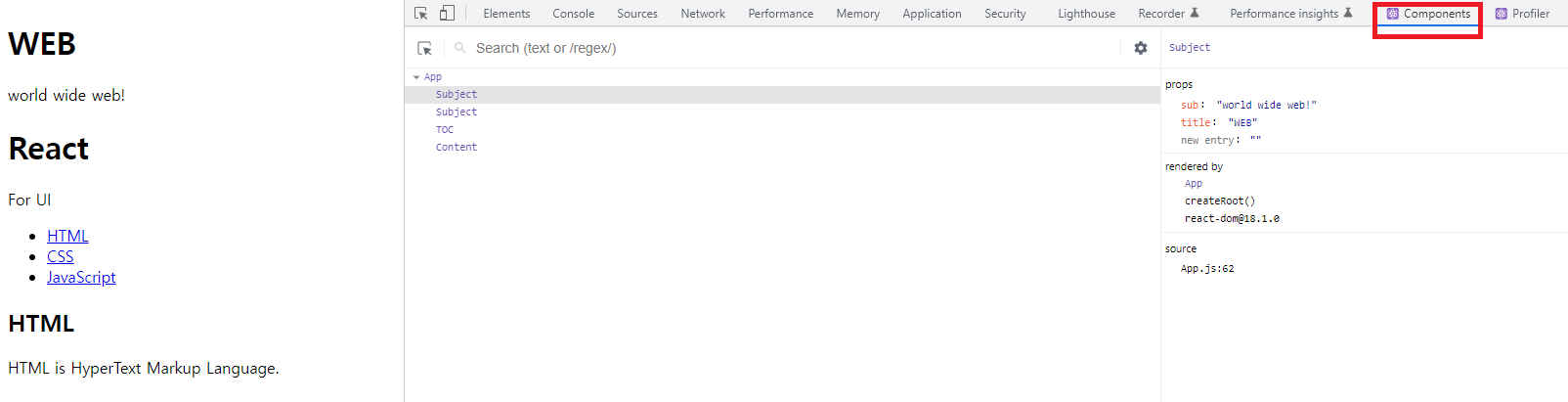
리액트상에서의 컴포넌트를 보기 위해 Component 를 클릭해보면 된다.

컴포넌트를 클릭하면 컴포넌트의 props를 볼 수 있다.
또한 props의 각 값을 바꿀 수도 있다.